
EspHome三相电表
淘宝地址:https://item.taobao.com/item.htm?ft=t&id=839246768786&spm=a21dvs.23580594.0.0.3bc12c1bnPgpmn
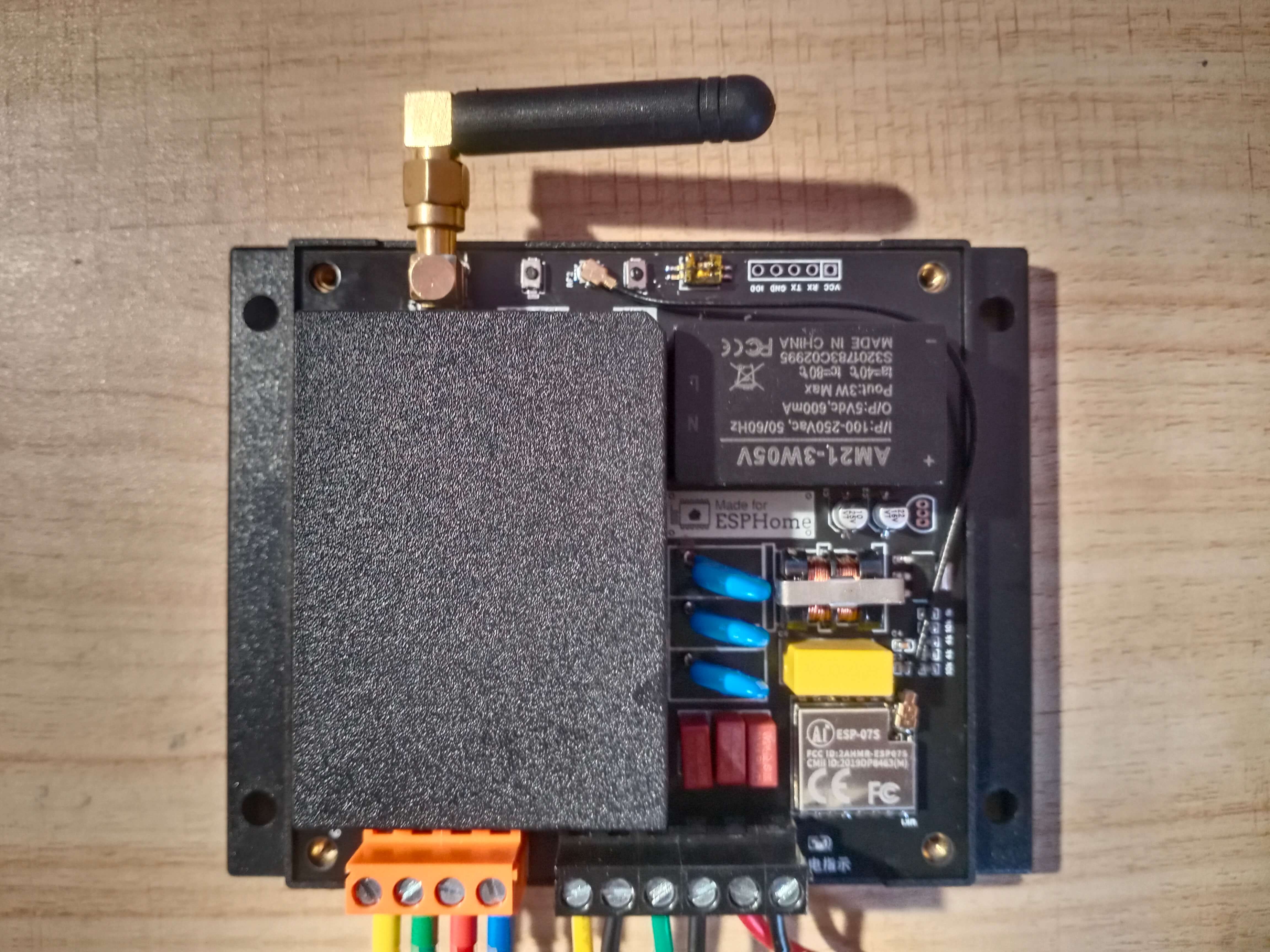
外观

参数介绍
计量范围 | 默认0-100A | 测量范围由互感器决定 |
|---|---|---|
测量精度 | 0.5S (电流误差在0.5%以内) | 精度由高到低:0.1 ,0.2 ,0.5 ,1.0 ,2.0 ,10.0等 其中0.1为实验室使用,0.2,0.5为常用计量使用 |
电流互感器 | 100A :5A | 开口式互感器,无需拆线,直接扣在入户线 |
计量模组 | 泽茂科技 ZM301S | |
通讯方式 | WIFI | |
通讯芯片 | 安信可 ESP07S | |
固件类型 | EspHome | homeassistant自动发现,支持网页web浏览 |
精度说明
0.5s级:这个等级的电流互感器除了具备基本的测量功能外,还特别适用于负荷变化范围大、有时几乎空载的场合。当线路中的负荷电流小于额定电流的30%时,0.5s级的互感器相较于0.5级能提供更高的测量精度。
--来源:知乎
关于互感器的详细资料:https://zhuanlan.zhihu.com/p/681484540
互感器说明
可自行选购互感器(支持设定不同变比)。
因为主要为家用测量,默认是100A :5A,即最大测量100A电流,变比为 20 (100/5=20)。
最大支持:200电流变比,测试检测最大电流为1000A。
举例:使用1000A : 5A互感器,变比为200(1000/5=200),可以检测1000A的最大电流。
电表接线
.png)
注意:
1、必须先断电
(入户线始终带电,小心不要触碰到)
2、电表的四根线,分别接到空开出现下面
3、必须接在总空开下方,或者和总空开并联,否则测量不准确
(电源接在分路,而互感器套在主线,会导致测不准。表现为功率因数低,无功功率大,而有功功率小。)
4、互感器中间,有箭头,需要和电流方向一致
(如果套在入户线,则箭头朝下)
接入方式
设备通电后,红色指示灯亮起,会生成 “esp-meter-3” 的WiFi热点。连接后,配置网络。
homeassistant集成页面里,会自动发现 “esp_meter_3” 的设备。
C%5B8F.png)
在esphome集成了,设备成功添加。
INO44UWJSDQW%603L.png)
中文翻译
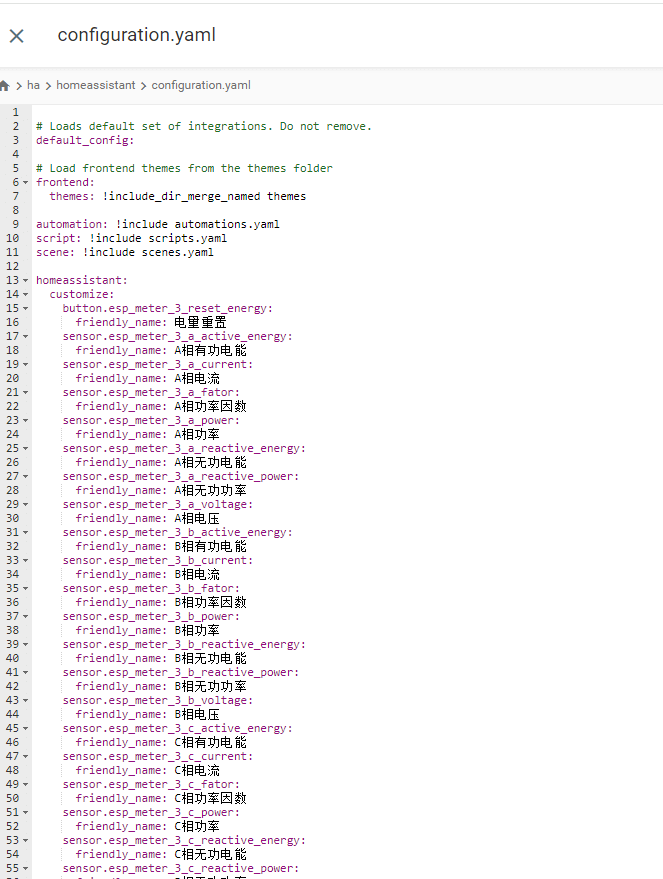
在homeassistant的配置文件configuration.yaml里,添加如下代码:
homeassistant:
customize:
button.esp_meter_3_reset_energy:
friendly_name: 电量重置
sensor.esp_meter_3_a_active_energy:
friendly_name: A相有功电能
sensor.esp_meter_3_a_current:
friendly_name: A相电流
sensor.esp_meter_3_a_fator:
friendly_name: A相功率因数
sensor.esp_meter_3_a_power:
friendly_name: A相功率
sensor.esp_meter_3_a_reactive_energy:
friendly_name: A相无功电能
sensor.esp_meter_3_a_voltage:
friendly_name: A相电压
sensor.esp_meter_3_b_active_energy:
friendly_name: B相有功电能
sensor.esp_meter_3_b_current:
friendly_name: B相电流
sensor.esp_meter_3_b_fator:
friendly_name: B相功率因数
sensor.esp_meter_3_b_power:
friendly_name: B相功率
sensor.esp_meter_3_b_reactive_energy:
friendly_name: B相无功电能
sensor.esp_meter_3_b_voltage:
friendly_name: B相电压
sensor.esp_meter_3_c_active_energy:
friendly_name: C相有功电能
sensor.esp_meter_3_c_current:
friendly_name: C相电流
sensor.esp_meter_3_c_fator:
friendly_name: C相功率因数
sensor.esp_meter_3_c_power:
friendly_name: C相功率
sensor.esp_meter_3_c_reactive_energy:
friendly_name: C相无功电能
sensor.esp_meter_3_c_voltage:
friendly_name: C相电压
sensor.esp_meter_3_frequency:
friendly_name: 电流频率
sensor.esp_meter_3_total_enregy:
friendly_name: 总电量
sensor.esp_meter_3_total_power:
friendly_name: 总功率
sensor.esp_meter_3_total_reactive_enregy:
friendly_name: 总无功电能
sensor.esp_meter_3_total_reactive_power:
friendly_name: 总无功功率
sensor.esp_meter_3_uptime:
friendly_name: 运行时长如图所示:

重启homeassistant,即可自动翻译为中文。
如图所示:
~EF%608.png)
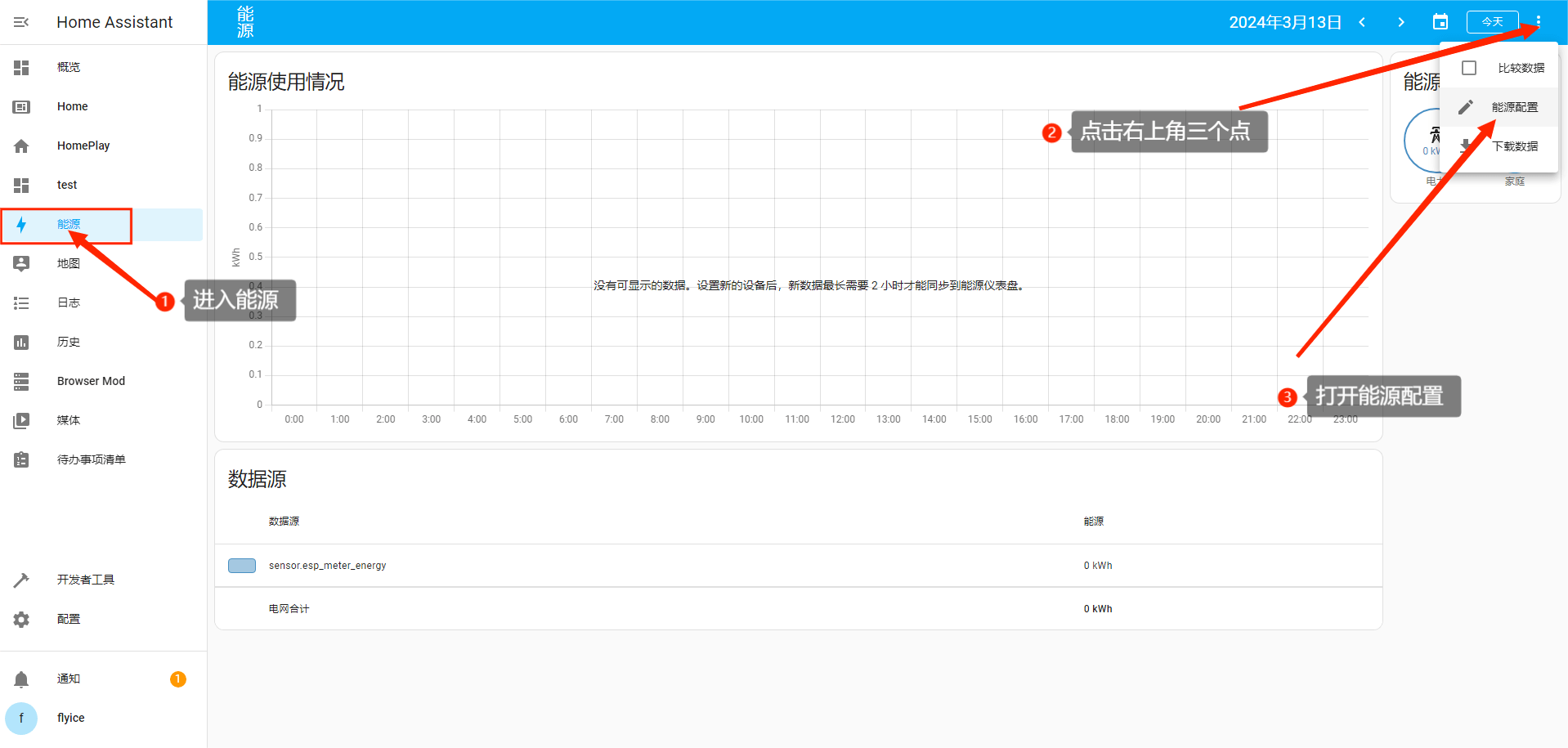
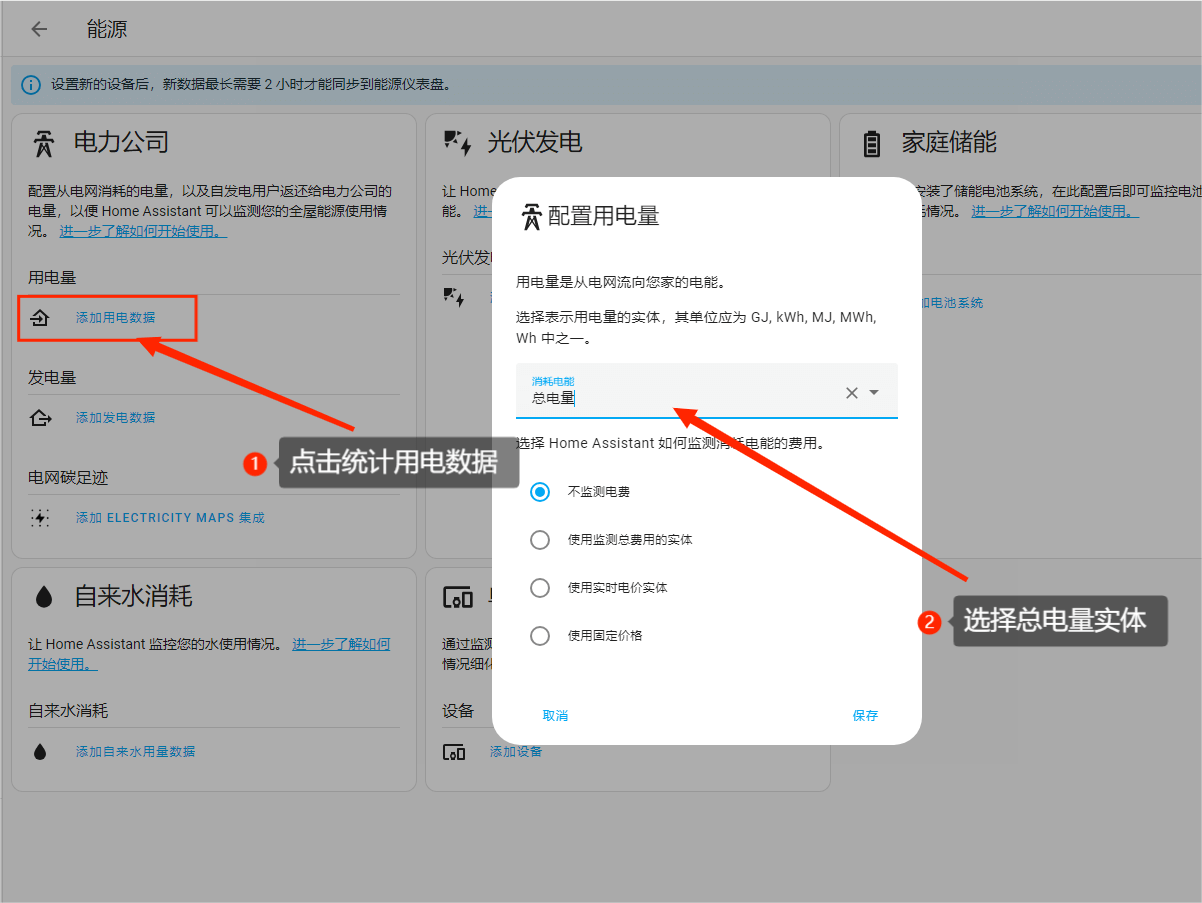
能源面板接入
homeassistant自带的能源页面,可以非常方便的查看和统计用电数据。


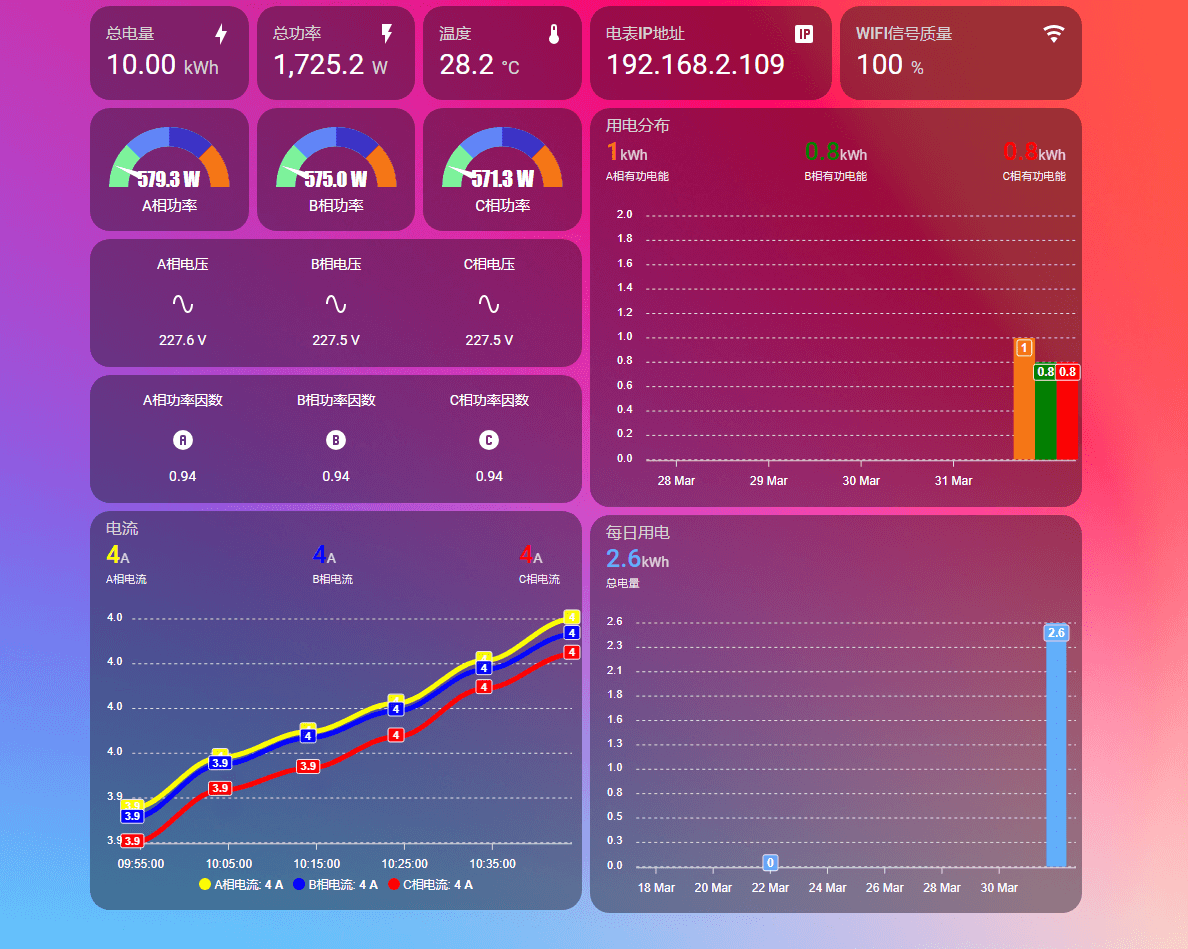
UI卡片

配置插件
附件下载:插件.rar
卡片:
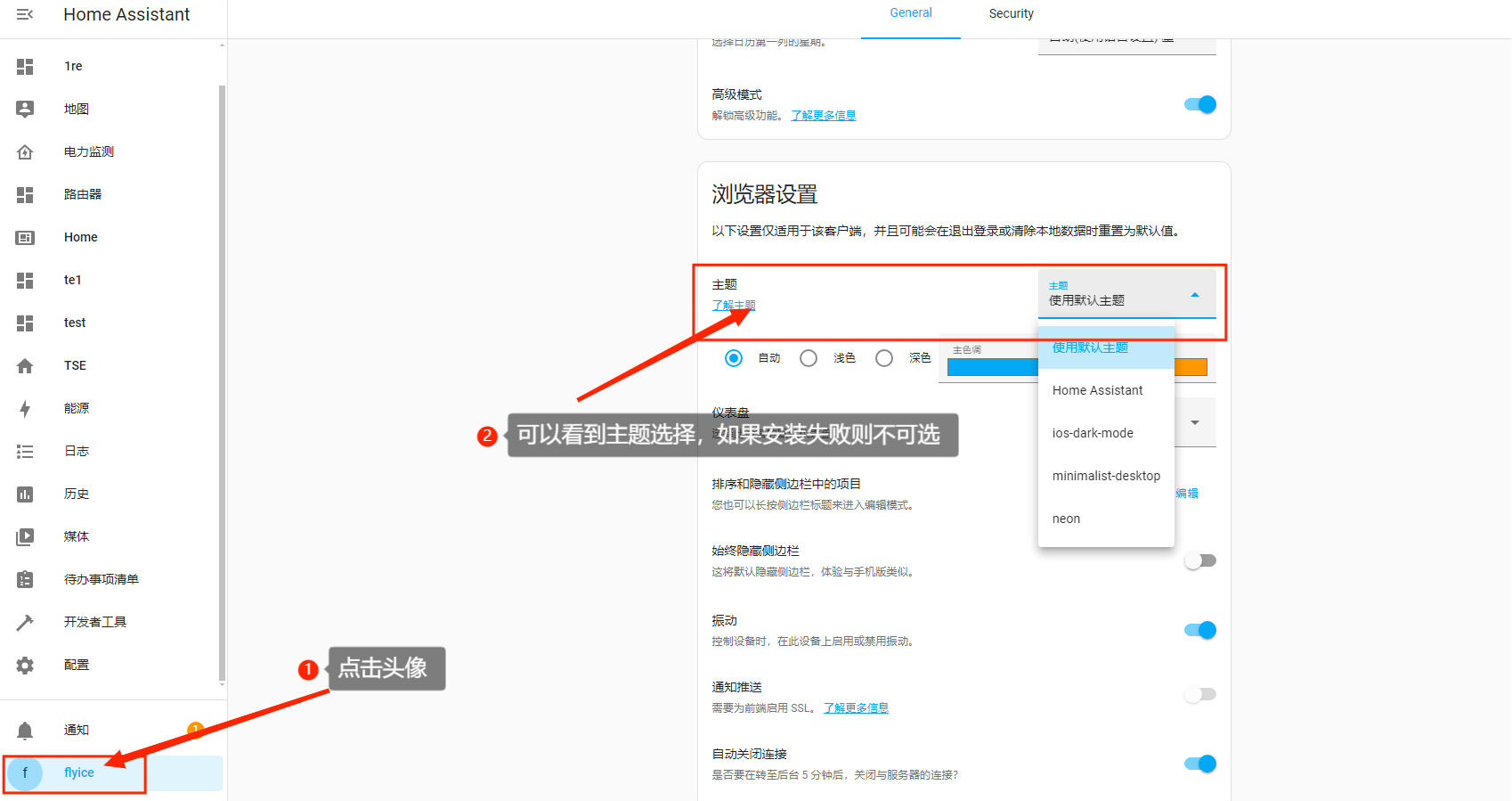
主题:
背景图片:
godis_background.png
卡片安装
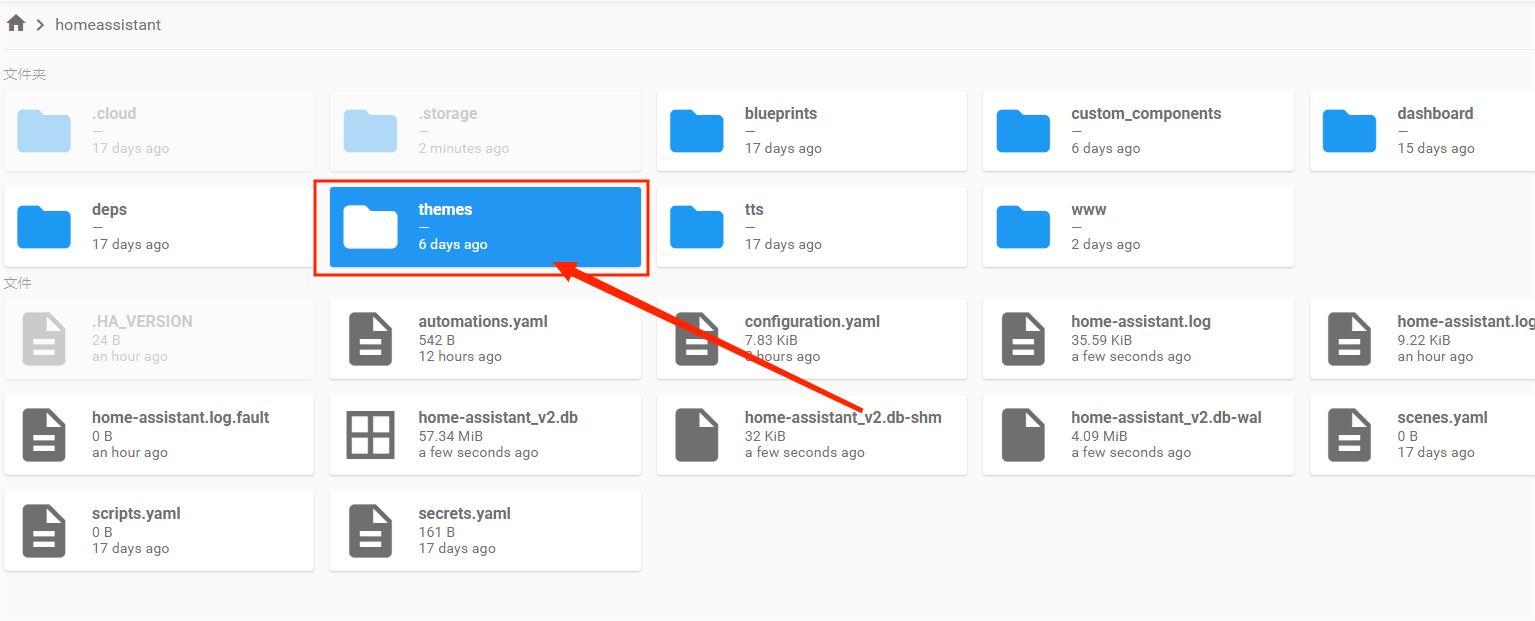
主题安装
将ios-dard-mode.yaml文件,放入themes文件夹下面(如果没有可以新建一个)
 重启homeassistant后,可使用主题
重启homeassistant后,可使用主题

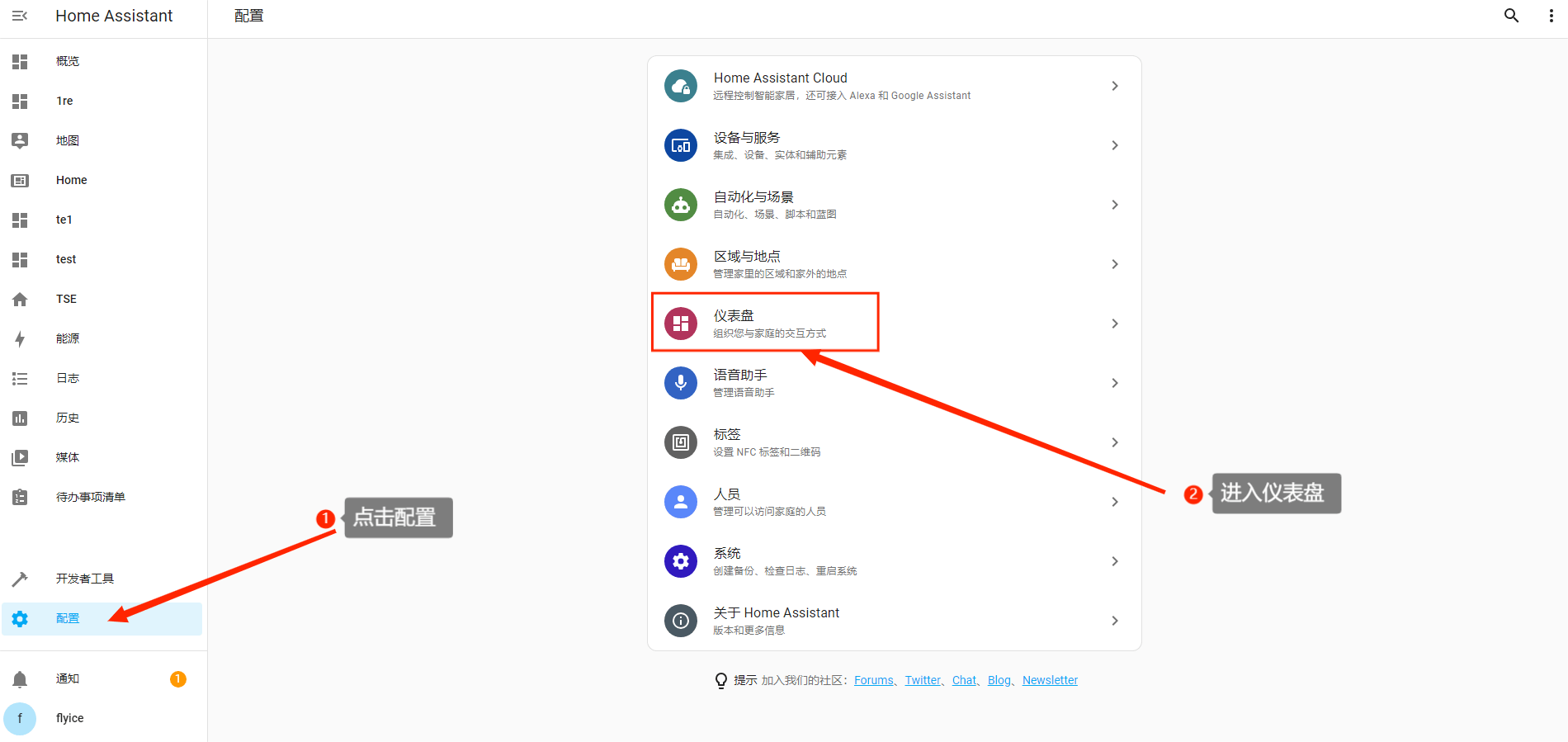
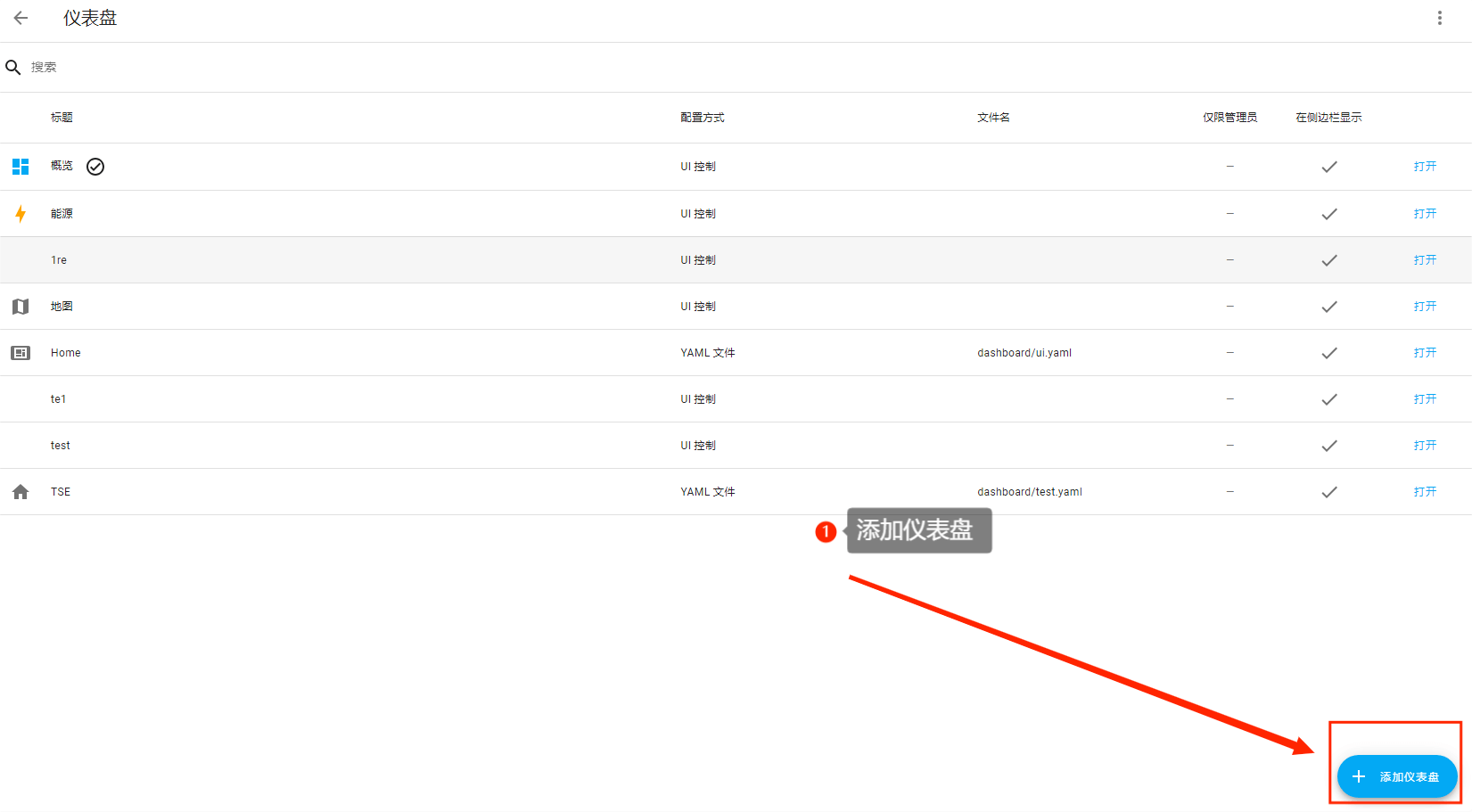
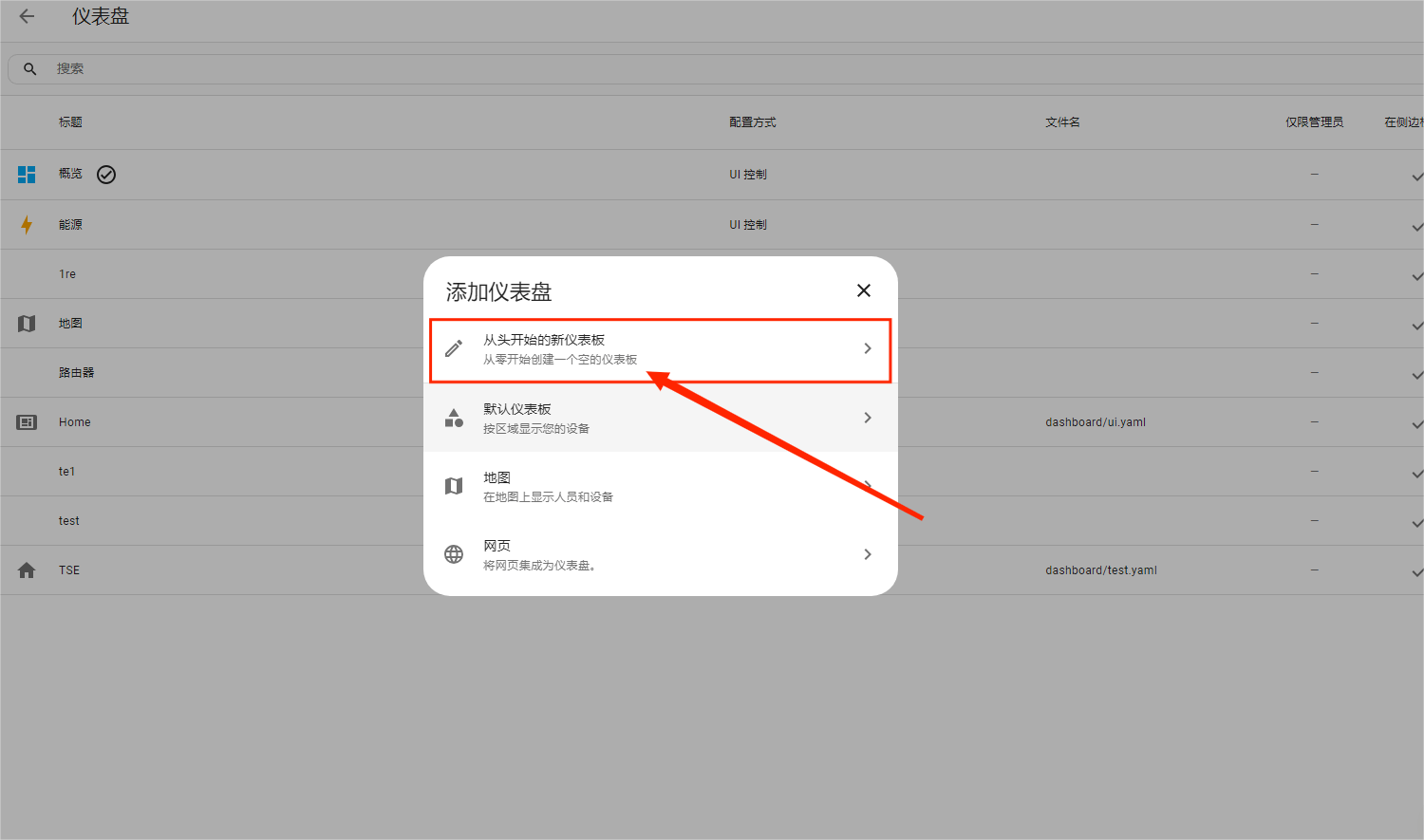
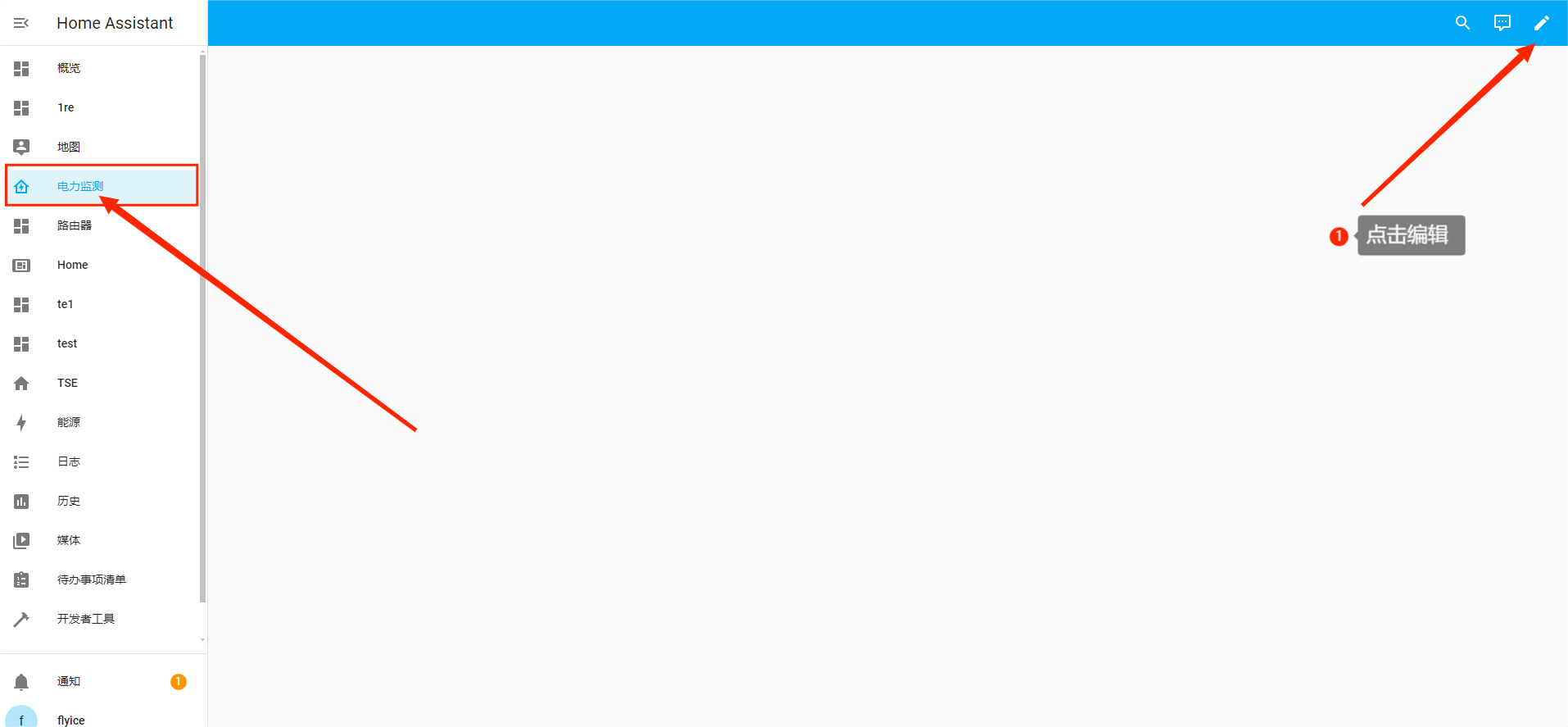
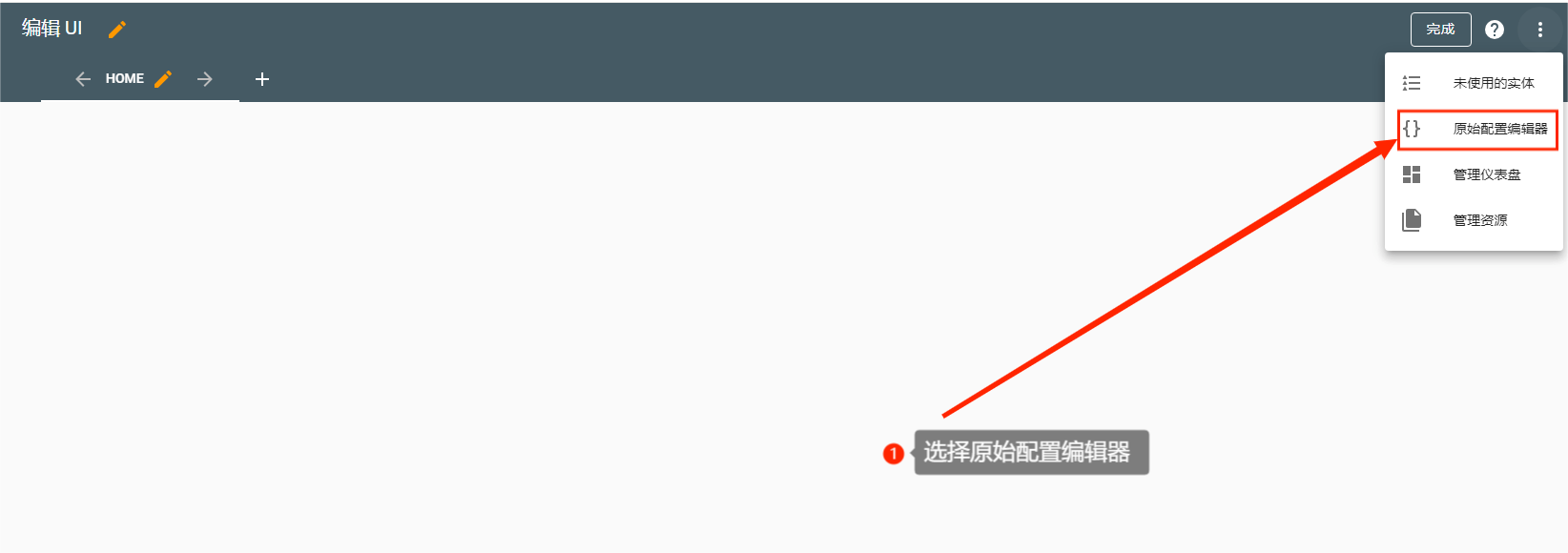
新建仪表盘



GG2%7D(E9MGJP0N)3L4F7~AP.png)



代码
views:
- title: Home
background: center / cover url('/local/godis_background.png')
cards:
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: entity
entity: sensor.esp_meter_3_total_enregy
state_color: false
theme: ios-dark-mode
- type: entity
entity: sensor.esp_meter_3_total_power
theme: ios-dark-mode
- type: entity
entity: sensor.esp_meter_3_temperature
name: 温度
theme: ios-dark-mode
- type: horizontal-stack
cards:
- type: gauge
entity: sensor.esp_meter_3_a_power
max: 4800
segments:
- from: 0
color: '#7cf39b'
- from: 1200
color: '#427eff'
- from: 2400
color: '#3e34c5'
- from: 3600
color: '#eb6600'
- from: 4800
color: '#ff4c42'
needle: true
theme: ios-dark-mode
card_mod:
style: |
ha-card > ha-gauge{
font-family: fantasy !important;
}
- type: gauge
entity: sensor.esp_meter_3_b_power
max: 4800
segments:
- from: 0
color: '#7cf39b'
- from: 1200
color: '#427eff'
- from: 2400
color: '#3e34c5'
- from: 3600
color: '#eb6600'
- from: 4800
color: '#ff4c42'
needle: true
theme: ios-dark-mode
card_mod:
style: |
ha-card > ha-gauge{
font-family: fantasy !important;
}
- type: gauge
entity: sensor.esp_meter_3_c_power
max: 4800
segments:
- from: 0
color: '#7cf39b'
- from: 1200
color: '#427eff'
- from: 2400
color: '#3e34c5'
- from: 3600
color: '#eb6600'
- from: 4800
color: '#ff4c42'
needle: true
theme: ios-dark-mode
card_mod:
style: |
ha-card > ha-gauge{
font-family: fantasy !important;
}
- type: horizontal-stack
cards:
- type: glance
entities:
- entity: sensor.esp_meter_3_a_voltage
- entity: sensor.esp_meter_3_b_voltage
- entity: sensor.esp_meter_3_c_voltage
- show_name: true
show_icon: true
show_state: true
theme: iso-dark-mode
type: glance
entities:
- entity: sensor.esp_meter_3_a_fator
icon: mdi:alpha-a-circle
- entity: sensor.esp_meter_3_b_fator
icon: mdi:alpha-b-circle
- entity: sensor.esp_meter_3_c_fator
icon: mdi:alpha-c-circle
state_color: false
- type: custom:apexcharts-card
apex_config:
dataLabels:
enabled: true
dropShadow:
enabled: true
color: '#000'
top: 18
left: 7
blur: 10
opacity: 0.2
style:
fontSize: 11px
fontWeight: 600
graph_span: 1h
show:
loading: false
last_updated: false
header:
show: true
title: 电流
show_states: true
colorize_states: true
series:
- entity: sensor.esp_meter_3_a_current
type: line
color: yellow
show:
datalabels: true
group_by:
func: avg
duration: 10min
- entity: sensor.esp_meter_3_b_current
type: line
color: blue
show:
datalabels: true
group_by:
func: avg
duration: 10min
- entity: sensor.esp_meter_3_c_current
type: line
color: red
show:
datalabels: true
group_by:
func: avg
duration: 10min
- type: vertical-stack
cards:
- type: horizontal-stack
cards:
- type: entity
entity: sensor.esp_meter_3_ip
name: 电表IP地址
- type: entity
entity: sensor.esp_meter_3_wifi_signal
name: WIFI信号质量
- type: custom:apexcharts-card
apex_config:
legend:
show: false
graph_span: 5d
span:
end: day
show:
loading: false
last_updated: false
yaxis:
- min: 0
max: 2
header:
show: true
title: 用电分布
show_states: true
colorize_states: true
series:
- entity: sensor.esp_meter_3_a_active_energy
type: column
unit: kWh
color: '#ff8324'
group_by:
func: diff
duration: 1d
show:
datalabels: true
- entity: sensor.esp_meter_3_b_active_energy
type: column
unit: kWh
color: green
group_by:
func: diff
duration: 1d
show:
datalabels: true
- entity: sensor.esp_meter_3_c_active_energy
type: column
unit: kWh
color: red
group_by:
func: diff
duration: 1d
show:
datalabels: true
- type: custom:apexcharts-card
apex_config:
legend:
show: false
graph_span: 15d
span:
end: day
show:
loading: false
last_updated: false
yaxis:
- min: 0
header:
show: true
title: 每日用电
show_states: true
colorize_states: true
series:
- entity: sensor.esp_meter_3_total_enregy
type: column
unit: kWh
color: '#5dabf9'
group_by:
func: diff
duration: 1d
show:
datalabels: true
theme: ios-dark-mode
